編集者の評価: ユーザーの評価:[合計: 0 平均: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(最小幅: 500px) {.ilfs_responsive_below_title_1 { 幅: 300px; } } @media(最小幅: 800px) {.ilfs_responsive_below_title_1 { 幅: 336px; } }
Figma プラグインは、コミュニティによって作成されたプログラムまたはアプリケーションであり、 Figma の機能を拡張して、ユーザーが 1 つまたは複数のアクションでエクスペリエンスをカスタマイズできるようにします。
Easy Mockup は、次のことができる Figma のプラグインです。数回クリックするだけで、必要なモックアップを非常に簡単かつ迅速に作成できます。デバイスやその他の画像を追加し、モックアップを配置したい場所に長方形をマークし、モックアップのソース要素をアップロードするだけで、デザインの準備が整います.プロセス全体はわずか数秒で完了し、グラフィック デザインの経験は必要ありません。

仕組み:
1. Figma アカウントにログインし、この記事の最後にあるリンクをクリックしてから、[試してみる] をクリックして、Figma アカウントで Easy Mockup プラグインを有効にします。
2. Figma に移動し、新しいデザイン ファイルを作成するか、要件に従って既存のデザインを開きます。
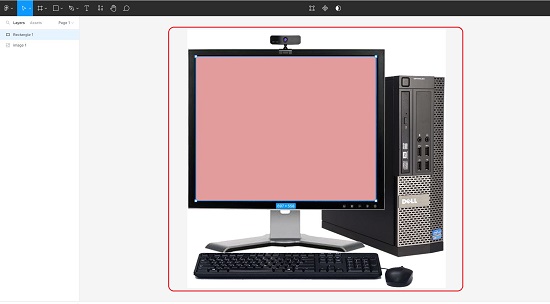
3.デバイス イメージをデザインに追加します。モックアップを正確に配置したい場所に長方形をマークし、その長方形をベクター フレームに変換して選択します。
4.ツールバーの「リソース」アイコンをクリックし、「プラグイン」をクリックして Easy Mockup プラグインを実行します。
5.上記で作成したベクターが選択されたことを示すメッセージが表示されるので、モックアップのソース要素を選択する必要があります。
6. [画像ファイルを選択] をクリックし、ローカル システムからソース画像をドラッグ アンド ドロップしてアップロードします。
7.最後に「変換」をクリックすると、アップロードされた画像がベクトル フレームを見つけた場所に正確に配置されることがわかります。
結びのコメント:
Easy Mockup は本当にFigma を使用して、デバイスやその他のモックアップを簡単に作成できます。プロセス全体は非常に簡単に実行できるため、美しいモックアップを作成して好きな場所で使用するのに 1 分もかかりません。ぜひ試してみてください。
クリックここから Figma 用の Easy Mockup プラグインにアクセスできます。
Figma を使用せずに高解像度のデバイス モックアップを生成したい場合は、すべての工場バリアントを備えた多数のデバイスを誇る MockMagic を使用できます。.詳細については、ここをクリックしてください。


