Canvaで要素をグループ化することで、要素を移動する際の多くの手間を省きます
Canvaのデザインには、多くの個別の要素があります。そして、これらの要素が分離しているという事実は、時には非常に役立ちます。しかし他の時には、それはあなたの存在の悩みの種になります。一部の要素を移動する場合でも、サイズを変更する場合でも、要素ごとに個別に移動すると、人を夢中にさせる可能性があります。そして、特に何かを設計しているとき、正しい位置を取得するために物事を何百万回も動かすとき。
個別の要素であるテキストのサイズを拡大または縮小しながら、完全な比率を維持しようとする熱狂を想像できますか?または、それらをすべて別々に移動して、配置と間隔をそのまま維持しようとしていますか?控えめに言っても、いくつかの試みが必要です。
幸い、Canvaには要素をグループ化する機能があるため、完璧な比率、間隔、配置などを維持しながら、要素を一度に移動してサイズを変更できます。要点を理解できます。
Canvaでの要素のグループ化
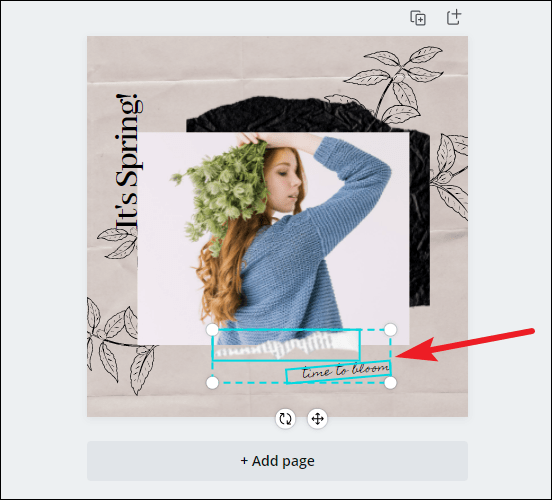
Canvaでの要素のグループ化はかなり簡単です。グループ化する要素を選択します。複数の要素をクリックしてカーソルをドラッグすると、複数の要素を選択できます。または、Shiftキーを押したまま、各要素をクリックしながら押し続けます。
要素は実線と点線の青い線で表示されます。個々の要素は実線で表示され、それらが形成するグループは点線で表示されます。

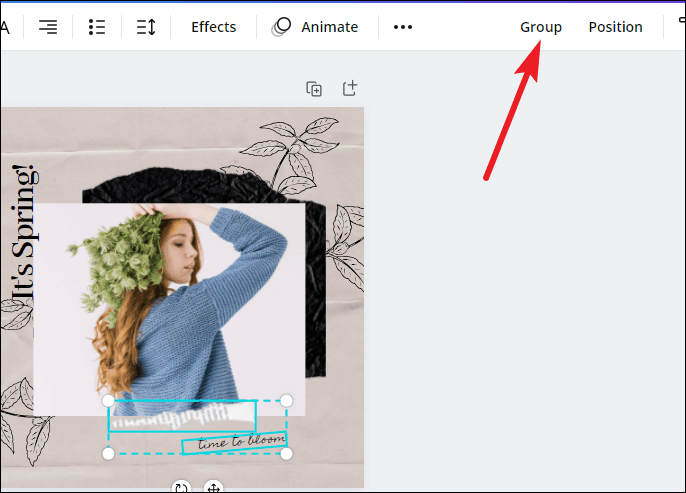
これらの要素に固有の編集オプションを備えた新しいツールバーがデザインページの上に表示されます。ツールバーの右側にある[グループ]ボタンをクリックします。

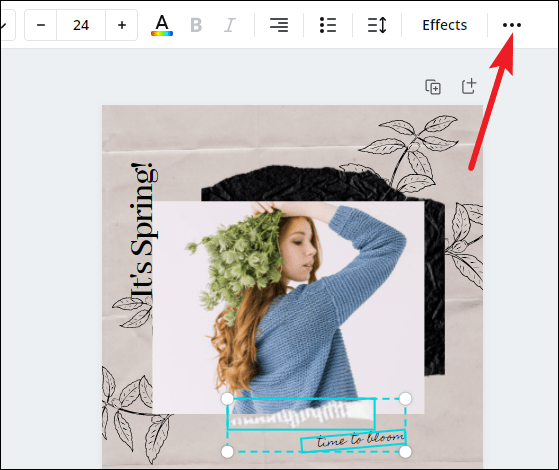
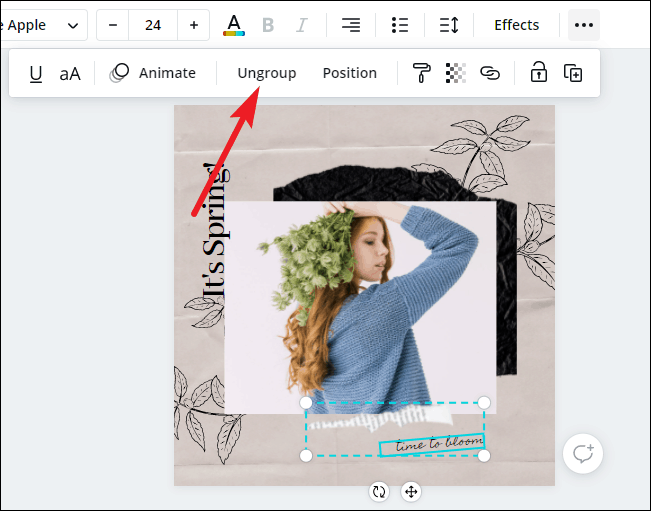
ツールバーに[グループ]オプションが見つからない場合は、左側のパネルが展開されている可能性があります。この場合、[その他]オプション(3つのドットのアイコン)をクリックします。

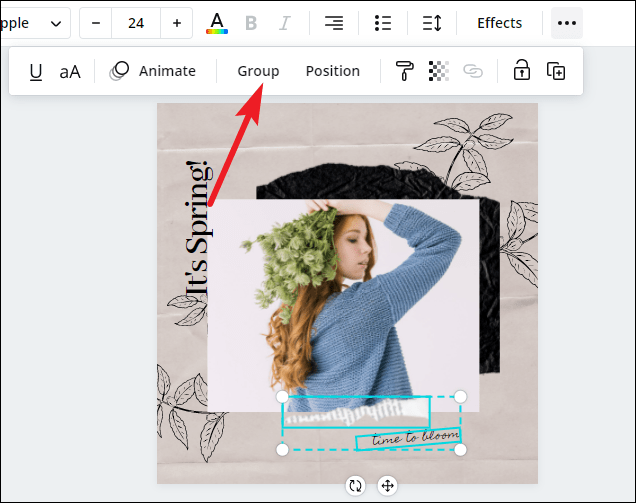
最初のツールバーの下に2番目のツールバーが表示されます。今すぐ「グループ」ボタンをクリックしてください。

キーボードショートカット Cmd + G (Macの場合)または Ctrl + G (Windowsの場合)を使用して、選択した要素をグループ化することもできます。
要素がグループ化されたら、一挙に移動してサイズを変更したり、最初にグループ化した理由を実行したりできます。次に、それらをそのままにするか、グループ化を解除して、元の状態に戻すことができます。
グループを再度解除すると、フォント、色、アニメーションなどの他のデザインの選択肢を簡単に適用できるようになります。グループを解除するには、要素を選択し、要素ツールバーの[グループ解除]ボタンをクリックします。

Canvaで要素をグループ化する方法はこれですべてです。しかし、私たちを信頼してください。このシンプルな機能は、設計中の生活を楽にするのに大いに役立ちます。


