サイドバーは、大きなウィンドウの左側または右側、またはユーザー画面に表示され、関連情報やリストを表示するユーザーインターフェイス要素(小さな垂直領域)です。選択肢またはナビゲーションオプションの選択肢。
Googleスプレッドシートのサイドバーは、Googleスプレッドシートの右側に表示されるユーザーインターフェースパネルです。 Googleは、G-Suiteアプリケーション用のさまざまなアドオンや要素を作成できるAppsScriptと呼ばれる組み込みのスクリプトエディタを提供しています。また、Googleスプレッドシートで独自のカスタムサイドバーを作成するためにも使用できます。
この記事では、Google AppsScriptエディタを使用してGoogleスプレッドシートでカスタムサイドバーを作成する方法を説明します。
AppsScriptを使用してGoogleスプレッドシートにサイドバーを作成する
カスタムサイドバーを作成する場合は、AppsScriptエディターで特定のコードを入力して実行する必要があります。次に、HTML、CSS、およびJavascriptコードを使用して、サイドバー内に独自のウィジェットを作成できます。
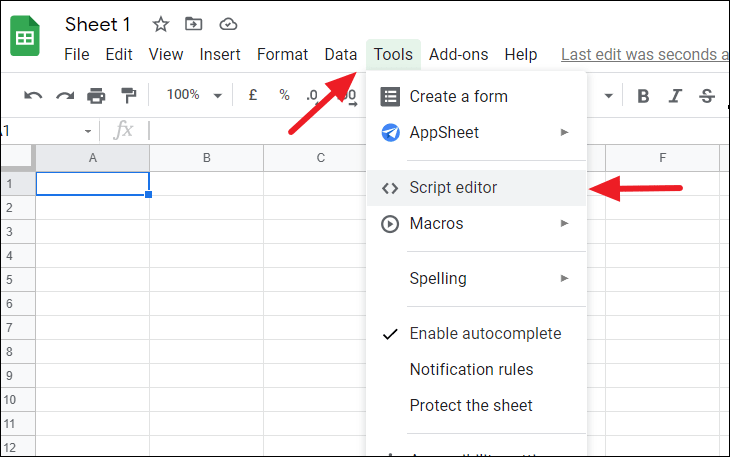
まず、Googleスプレッドシートを開きます。 Googleスプレッドシートのメニューで、[ツール]をクリックし、[スクリプトエディタ]を選択します。

これにより、ブラウザの新しいタブでApps Scriptエディタが開き、ユーザーインターフェイスコードを記述できます。

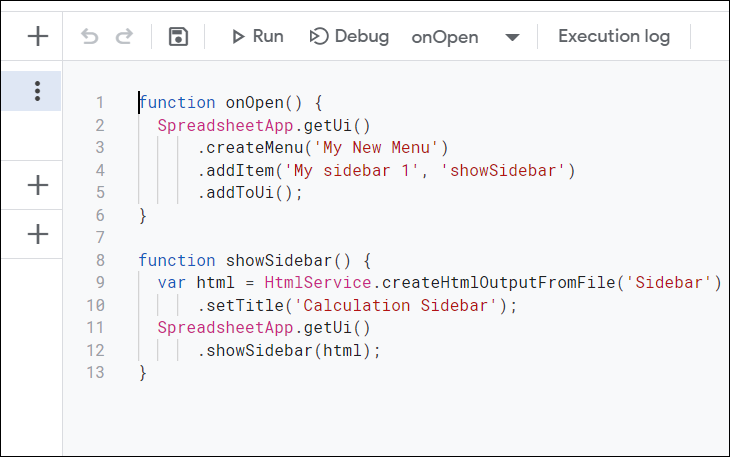
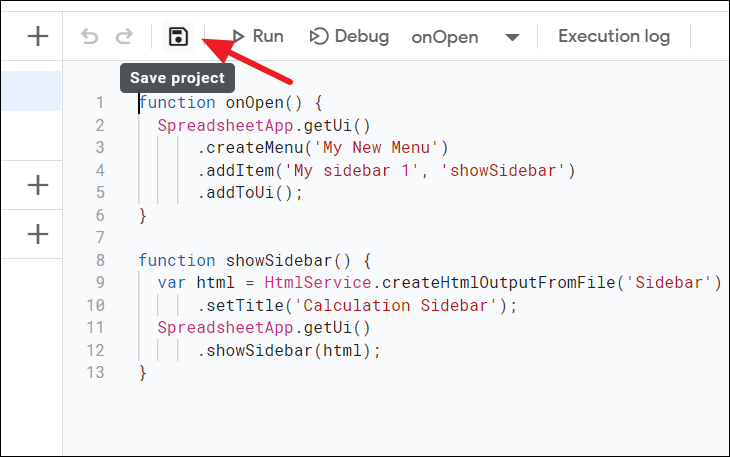
Code.gsページに次のコードを記述します:
function onOpen(){ SpreadsheetApp.getUi() .createMenu('My New Menu') .addItem('My sidebar 1'、'showSidebar') .addToUi();
} 関数showSidebar(){ var html=HtmlService.createHtmlOutputFromFile('Sidebar') .setTitle('計算サイドバー'); SpreadsheetApp.getUi() .showSidebar(html);
}

上記のCode.gsスクリプトコードでは、OnOpen()関数がGoogleスプレッドシートのメニューバーに「MyNewMenu」というカスタムメニューを作成します。そのメニューには、「マイサイドバー-1」というメニュー項目が含まれます。このメニュー項目をクリックすると、showAdminSidebar()関数(コードの2番目の部分)が実行され、サイドバーがGoogleスプレッドシートウィンドウの右側に表示されます。
次に、スクリプトエディタでHTMLファイルを作成する必要があります。次に、このファイルを使用して、サイドバーを作成できます。
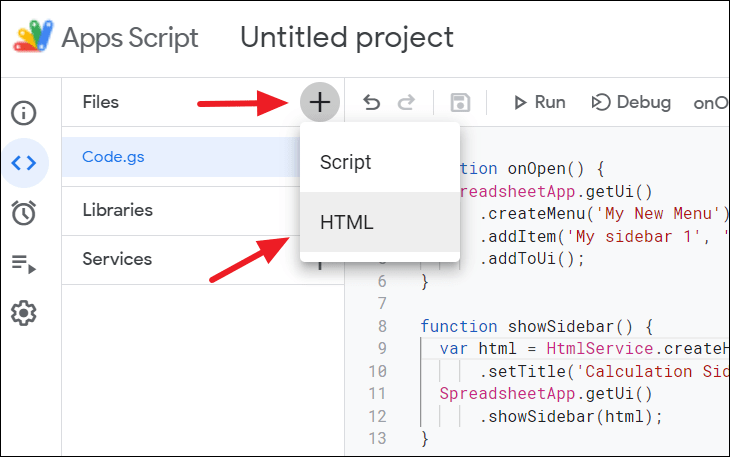
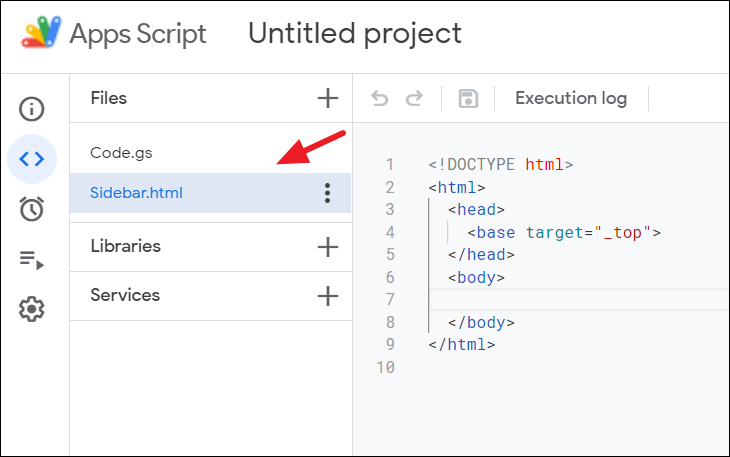
HTMLファイルを作成するには、Apps Scriptエディターの[ファイル]の横にあるプラス(+)アイコンをクリックして、[HTML]を選択します。

これにより、Code.gsの下にHTMLファイルが作成されます。ファイルの名前を「サイドバー」に変更します。この名前は、showSidebar()関数で追加された名前と同じである必要があります(var html=HtmlService.createHtmlOutputFromFile( ‘Sidebar’))。

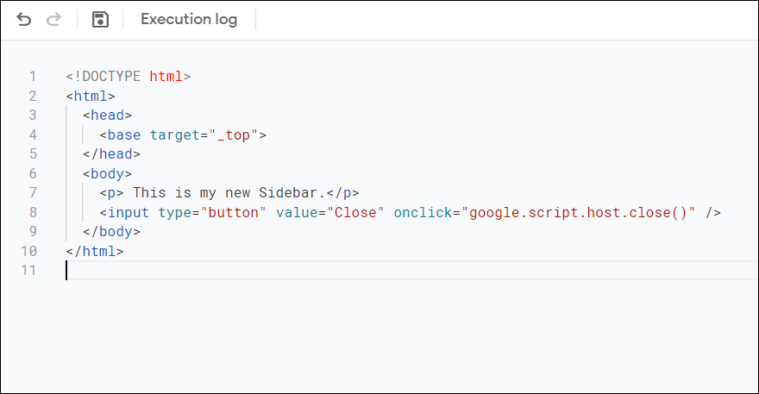
Sidebar.htmlファイルの
セクション内に次のコードを記述します。 これは私の新しいサイドバーです
上記のコードは、「これは私の新しいサイドバーです」というテキスト文字列と、サイドバーをクリックすると閉じる「閉じる」ボタンを表示します。
Sidebar.htmlの
セクションに上記のコードを記述し終えたら、次のコードが含まれているはずです。 <!DOCTYPE html>
<頭> これは私の新しいサイドバーです。
スクリーンショット:

両方のコードの入力が完了したら、ツールバーの保存アイコンをクリックしてプロジェクトを保存します(下のスクリーンショットを参照)。次に、[実行]アイコンをクリックして関数を実行します。

ここでスクリプトを実行する場合でも、Googleスプレッドシートのツールバーでカスタムメニュー項目を選択する場合でも(初めて)、Googleはスクリプトの実行を承認するように求めます。サードパーティのカスタムウィジェットを実行しているため、Googleが承認を要求します。スクリプトを承認すると、Googleスプレッドシート内にサイドバーが表示されます。
GoogleでAppsScriptコードを承認する方法
カスタムスクリプトを承認するには、次の手順に従います。
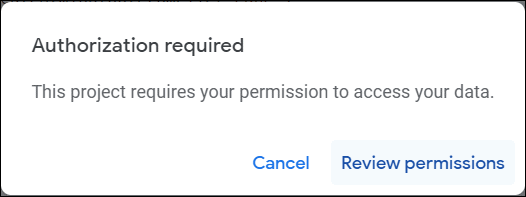
スクリプトを実行すると、GoogleはGoogleアカウントを選択するように求めます。選択すると、[権限の確認]をクリックする小さなポップアップが表示されます。

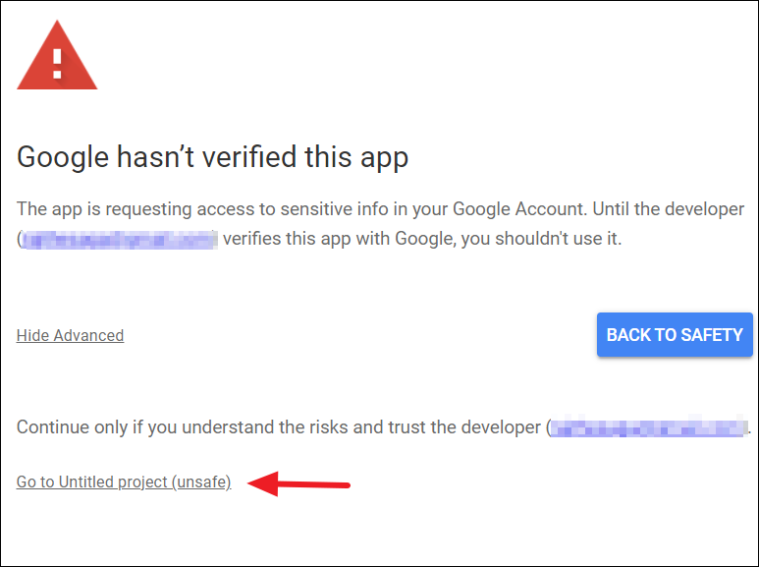
別のポップアップが表示されます。ここで[詳細を表示]を選択し、[無題のプロジェクトに移動(安全ではありません)]をクリックします(プロジェクト名が表示されます)。

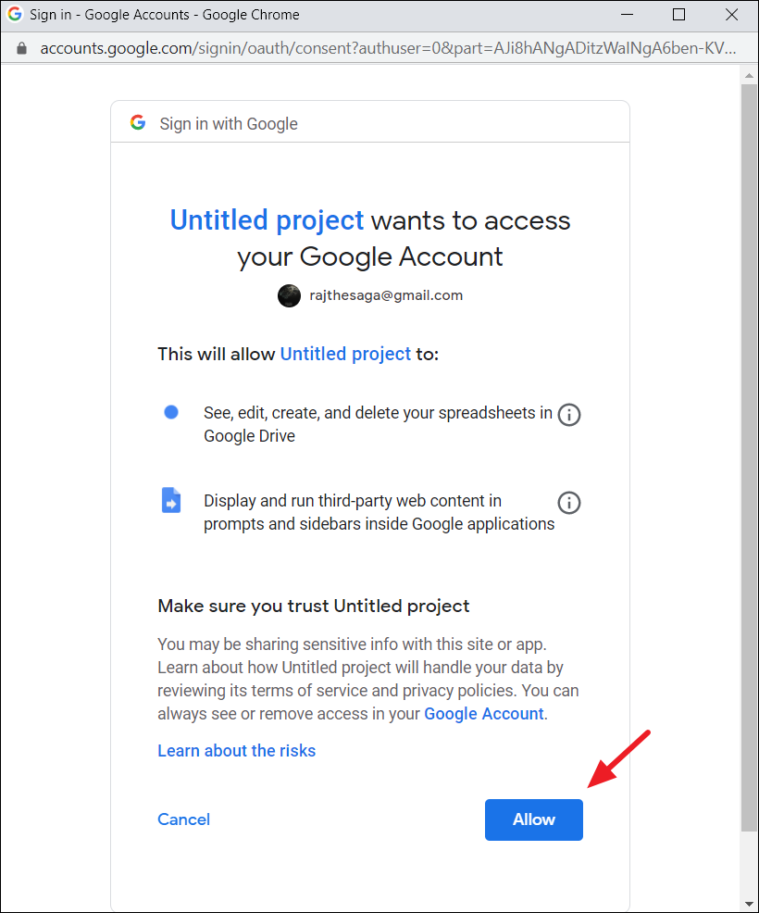
次のウィンドウで[許可]をクリックすると、Googleスプレッドシートでスクリプトが実行されます。

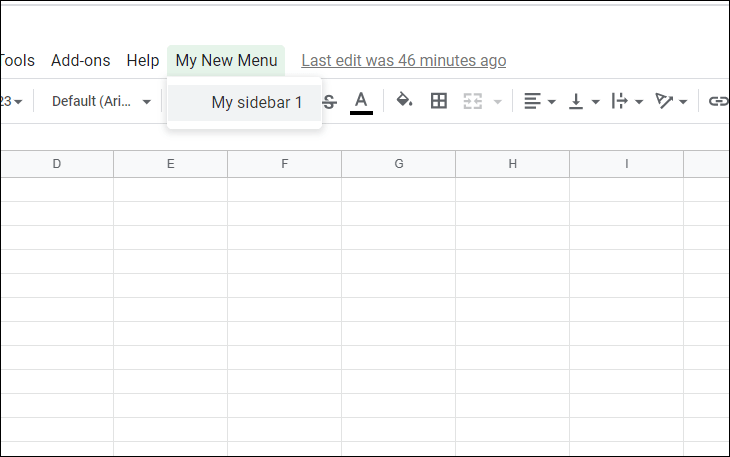
それが終わったら、Googleスプレッドシートに戻って更新します。新しいカスタムメニュー([マイニューメニュー])が、Code.gsスクリプトを介して追加したGoogleシートツールバーに追加されます。 [新しいメニュー]をクリックし、メニュー項目[マイサイドバー1]を選択してサイドバーを表示します。

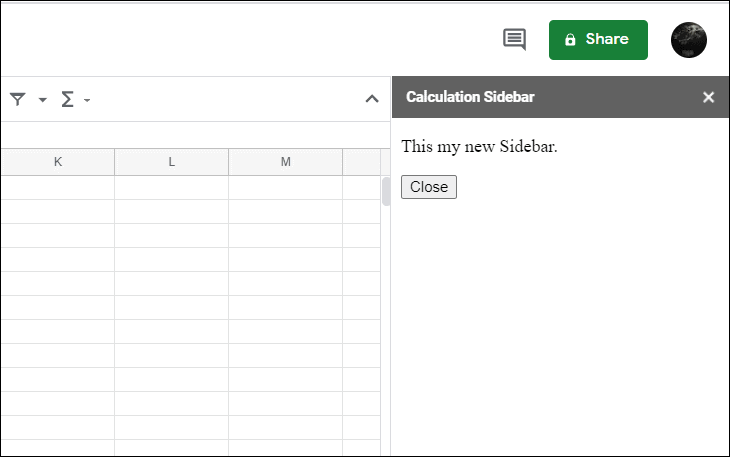
これで、カスタムサイドバーがGoogleスプレッドシートの右側に表示され、テキストと追加したボタンが表示されます(以下を参照)。ボタンをクリックすると、サイドバーが閉じます。

これで、Googleスプレッドシートで独自のサイドバーを作成する方法がわかりました。


