編集者の評価: ユーザーの評価:[合計: 0 平均: 0] @media(最小幅: 500px) { } @media(最小幅: 800px) { }
このチュートリアルでは、Microsoft Edge で AVIF サポートを有効にする方法について説明します。一部の Edge インサイダー ユーザーは、Edge ブラウザーの Canary ビルドで AVIF サポートを有効にできるようになりました。これは今のところ実験のようなものです。 Edge でこの AVIF サポートを有効にしてテストできます。この投稿では、その方法を説明します。
Opera、Chrome、Firefox、Samsung Internet は、Web ページに AVF 画像を表示するために新しい AVIF 形式を既に採用しています。 Edge はまだ AVIF をサポートしていません。彼らが与えた尋ねられた理由は、ライセンスに関連していました。どうやら、Edge 開発者が AVIF サポートを追加することを妨げるライセンスの問題がいくつかあったようです。現在、それは解決されているようです。

AVIF (AV1 画像ファイル形式) は、Alliance for Open Media ( AOM)。 JPEG、PNG、WebP などの既存の形式の代替として開発されました。AVIF の背後にある主な目的は、より優れた圧縮と効率を提供することです。画質を落とさずに AVIF 画像をより小さなファイル サイズに圧縮できるため、Web に最適です。
Chrome、Opera、Firefox は既に AVIF をサポートしていることを既に述べました。それでは、Microsoft Edge で無料で AVIF サポートを有効にする方法を見てみましょう。
Microsoft Edge で AVIF サポートを有効にする方法
Edge で AVIF を試すには、 MS Edge の Canary ビルドの最新バージョン。ここからダウンロードしてインストールできます。次に、ショートカットを変更する必要があります。
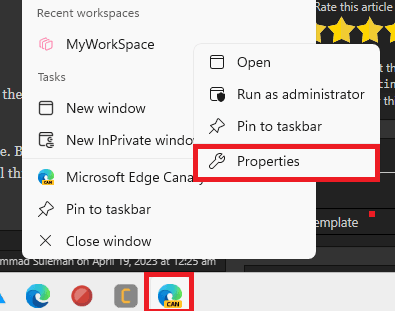
Edge のアイコンをタスクバーにピン留めしている場合、またはデスクトップにショートカットがある場合は、それを右クリックしてプロパティを開きます。
>
ターゲット フィールドにスペースを追加して、次のコマンド パラメータを貼り付けるだけです。
–enable-features=msEdgeAVIF
さて、保存します
お使いの Edge のバージョンが AVIF をサポートしている場合は、Web で AVIF 画像が表示されるようになります。 Edge ブラウザーが AVIF 画像を表示する際に機能しているかどうかをテストするには、この Web サイトを使用できます。
これで終わりです。このようにして、Microsoft Edge で AVIF サポートを有効にできるようになりました。プロセスは簡単です。しかし、あとは Edge Canary でそれを行うだけです。この機能が安定版ビルドに導入されると、これらすべてを行う必要はなくなります。
まとめ:
Microsoft Edge で AVIF 画像を本当に見たい場合は、このチュートリアルが役立つかもしれません。ただし、特別な Edge インサイダー ユーザーである必要があるため、すべての Edge Canary ビルドに含まれているわけではありません。したがって、上記のチュートリアルに従って、この機能を自分で試してみてください。