編集者の評価: ユーザーの評価:[合計: 0 平均: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
WebBotify はChatGPT を利用したチャットボットで、わずか数クリックでウェブサイトをセットアップして統合できます。チャットボットをトレーニングして特定のクエリを解決するには、Web サイトの URL のみが必要です。
WebBotify は、訪問者をパーソナライズされた会話に引き込み、 コンバージョンを促進するのに役立ちます。 AI チャットボットは迅速なサポートを提供し、24 時間年中無休で顧客の質問を解決します。ユーザーをガイドするための FAQ への回答など、繰り返し行われるすべてのタスクをチャットボットに処理させることができます。これにより、チームの時間とリソースが解放され、製品に関連する他の重要な問題に集中できるようになります。

必要なのは、Web サイトの URL を指定し、カスタマイズしたロゴを追加し、チャットボットを埋め込むことだけです。提供された埋め込みコードを使用して、 ウェブサイトに埋め込みます。
作業内容:
1. このリンクをクリックして WebBotify に移動し、Google 認証情報を使用して無料アカウントにサインアップします。
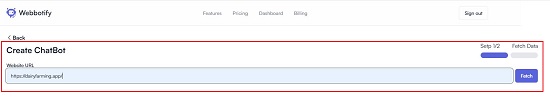
2. [チャットボットの作成] ボタンをクリックし、チャットボットを作成する Web サイトの URL を貼り付け、[取得] をクリックします。
3. WebBotify が Web サイトを分析し、利用可能なすべてのページの URL を表示するまで、しばらく待ちます。チャットボットを埋め込みたいページの横にあるチェックボックスをオンにして、[次へ] をクリックします。
4.次に、チャットボットの名前とウェルカム メッセージを入力し、基本色を選択し、チャットボットのアイコンまたはロゴをアップロードして、[チャットボットの作成] をクリックします。
5.チャットボットはわずか数秒で作成され、概要がダッシュボードに表示されます。ダッシュボードを下にスクロールし、[Web サイトに埋め込む] セクションの [コピー] ボタンをクリックして、埋め込みコードをクリップボードにコピーします。
6.ウェブサイトに埋め込みコードを貼り付けると、チャットボットが統合されます。埋め込みコードを使用せずにチャットボットを試すには、チャットボット プレイグラウンド セクションで [試す] をクリックします。
7.手順 1 で指定したページにアクセスすると、チャットボットが動作しているかどうかを確認できます。上記の 3 を参照し、関連する質問を行ってください。チャットボットが起動して実行されるのは、「チャットボット プレイグラウンド」セクションでチャットボットの再生準備ができたことが通知された後であることに注意してください。
8.チャットボットの使用後は、ダッシュボードを表示し続けて、チャットボットとのやり取りのグラフを表示し、肯定的/否定的なフィードバックを取得できます。
9.左側のツールバーの「設定」アイコンをクリックして、システムとユーザーのプロンプトを変更できます。システム プロンプトはチャットボットのトーンを変更するために使用され、ユーザー プロンプトはチャットボットに追加の指示を与えるために使用できます。既存のコンテンツから回答を生成する際に、チャットボットがどの程度保守的であるかを決定する創造性を構成することもできます。
コメントを締めくくります:
WebBotify は、Web サイト用にトレーニングされた ChatGPT のように機能します。可能な限り短い時間で訪問者のエンゲージメントを埋め込み、強化することができます。非常に使いやすく、ウェブサイトと統合できるので、AI モデルの力を活用して顧客を引きつけ、コンバージョンを促進するのに大いに役立ちます。
今すぐ無料でお試しください。あなたが何を考えているかを知ってください。 ここをクリックして WebBotify に進みます。
