Xếp hạng của biên tập viên: Xếp hạng của người dùng:[Tổng cộng: 0 Trung bình: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { width: 300px; } } @media(min-width: 800px) {.ilfs_responsive_below_title_1 { width: 336px; } }
Motionity là trình chỉnh sửa hoạt hình nguồn mở trực tuyến miễn phí với các tính năng mạnh mẽ như tạo mặt nạ, tạo khung hình chính, bộ lọc và hơn thế nữa. Đó là sự kết hợp tuyệt vời giữa After Effects và Canva, đồng thời cung cấp tích hợp để duyệt tìm nhiều nội dung hơn mà bạn có thể dễ dàng kéo và thả vào video hoạt hình của mình.
Quá trình này rất đơn giản và thẳng thắn. Chỉ cần thả nội dung của bạn vào canvas, đặt chúng ở bất cứ đâu bạn thích và tạo hiệu ứng động cho chúng bằng biểu tượng đồng hồ. Khung hình chính hoạt ảnh có thể được tạo tự động bằng cách tìm kiếm một thời điểm cụ thể và thay đổi các thuộc tính của lớp.

Tính năng:
Tạo khung hình chính dễ dàng và tùy chỉnh Cắt và cắt video Tạo mặt nạ lớp Hỗ trợ âm thanh Dễ dàng Tìm kiếm các yếu tố đồ họa như hình ảnh, video, hình dạng, v.v. Khác nhau các loại hoạt hình Văn bản Hỗ trợ cho Lottie, một định dạng tệp hoạt hình dựa trên JSON Tích hợp Pixabay và hơn thế nữa
Giao diện:
Giao diện của Motionity được bố trí hợp lý và dễ sử dụng.
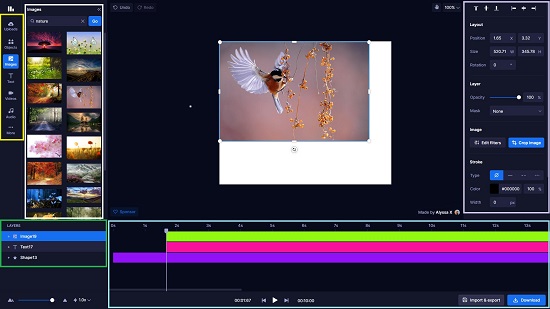
Thanh bên ở phía bên trái cung cấp thư viện nội dung với các tab dành cho hình ảnh, văn bản, âm thanh, video, nội dung tải lên, v.v. Một bảng nhạy ngữ cảnh ở bên phải hiển thị các thuộc tính của đối tượng/lớp được chọn. Bảng điều khiển có các nút ở trên cùng để căn chỉnh đối tượng trên màn hình, đặt bố cục, độ mờ, bộ lọc, bóng, nét, v.v. Khi không có gì được chọn, bạn có thể truy cập cài đặt canvas để thay đổi kích thước, màu nền, v.v. Canvas chính được đặt ở giữa màn hình nơi bạn có thể xem trước video của mình và tương tác trực tiếp với các lớp. Để thực hiện lựa chọn, chỉ cần nhấp vào đối tượng/lớp hoặc kéo hộp xung quanh chúng. Bạn có thể sử dụng các tay cầm để thay đổi kích thước hoặc xoay các lựa chọn của mình.
Cách thức hoạt động:
1. Điều hướng đến Chuyển động bằng liên kết được cung cấp ở cuối bài viết này.
2. Nhấp vào bất kỳ nội dung nào (đối tượng đồ họa, văn bản, hình ảnh, video, v.v.) trong thanh bên để thêm nội dung đó. Ngoài ra, bạn có thể kéo và thả trực tiếp nội dung vào canvas. Nhấp vào đối tượng/lớp bất kỳ để chọn và thay đổi bất kỳ thuộc tính nào của đối tượng/lớp đó bằng bảng điều khiển bên phải.
3. Bạn cũng có thể tìm kiếm nội dung cụ thể bằng cách sử dụng trường tìm kiếm trong tab tương ứng. Kết quả tìm kiếm hình ảnh và video do Pixabay cung cấp trong khi biểu tượng cảm xúc được lấy từ Twemoji.
4. Hãy nhớ rằng thời gian bắt đầu của nội dung sẽ giống với vị trí thanh tìm kiếm hiện tại khi bạn chèn nội dung. Vì vậy, bạn phải đảm bảo rằng bạn đã đặt thanh tìm kiếm ở vị trí thích hợp.
5. Bước tiếp theo là làm động nội dung. Tất cả các lớp là tĩnh theo mặc định. Bạn có thể di chuyển chúng xung quanh và biến đổi chúng mà không cần tạo bất kỳ khung hình chính nào. Khi bạn đã sẵn sàng, bạn chỉ cần nhấp vào biểu tượng đồng hồ trên lớp tương ứng trong phần Lớp bên dưới thanh bên nội dung. Nếu bạn chỉ muốn tạo hiệu ứng động cho một thuộc tính cụ thể (như vị trí, góc, độ mờ, v.v.), bạn có thể nhấp vào dấu mũi tên bên cạnh lớp để trực quan hóa các thuộc tính của lớp đó rồi nhấp trực tiếp vào thuộc tính đồng hồ.
6. Sau khi bạn thực hiện bước trên, khung hình chính ban đầu sẽ được đặt và sau đó bạn có thể di chuyển lớp xung quanh tại các thời điểm khác nhau để tự động tạo khung hình chính.
7. Bạn có thể thay đổi thứ tự của các lớp trong canvas bằng cách kéo các lớp lên và xuống trong khu vực Dòng thời gian. Sử dụng các điều khiển bên dưới Dòng thời gian để phát, tạm dừng và bỏ qua hoạt ảnh hoặc sử dụng phím cách để phát/tạm dừng.
8. Bạn có thể sử dụng thanh trượt thu phóng ở dưới cùng bên trái để phóng to hoặc thu nhỏ dòng thời gian và điều chỉnh tốc độ phát lại bằng trình đơn thả xuống tốc độ.
9. Khi bạn hài lòng và kiểm tra nội dung mà bạn đã tạo, bạn có thể nhấp vào nút Tải xuống ở dưới cùng bên phải để mở bảng tải xuống và xuất nó ở các định dạng khác nhau (WEBM, GIF) cũng như hình ảnh tĩnh cho khung hình hiện tại của bạn.
10. Để xuất/nhập dự án của bạn dưới dạng tệp JSON, bạn có thể nhấp vào ‘Nhập & Xuất’ ở dưới cùng bên phải.
11. Chuyển động hoàn toàn cục bộ và không có dữ liệu nào được lưu trữ trên đám mây. Hãy nhớ rằng tiến trình của bạn được lưu tự động trong thời gian thực, nhưng chỉ dành cho trình duyệt cụ thể của bạn.
Lời cuối:
Motionity là một trình chỉnh sửa hoạt hình mã nguồn mở tuyệt vời hoạt động trực tuyến và tốt hơn hơn nhiều ứng dụng chuyên sâu về bộ xử lý có thể tải xuống quá mức cần thiết. Giao diện trông tuyệt vời và tất cả các tùy chọn, công cụ và tính năng đều rất dễ sử dụng đối với bất kỳ người nào chưa từng có kinh nghiệm về hoạt hình. Hơn nữa, nó hoàn toàn miễn phí và không yêu cầu bất kỳ đăng ký nào.
Hãy tiếp tục và nhấp vào đây để bắt đầu sử dụng Motionity và tạo hoạt ảnh đầu tiên của bạn.
